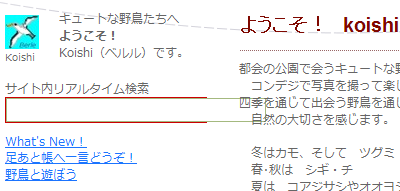
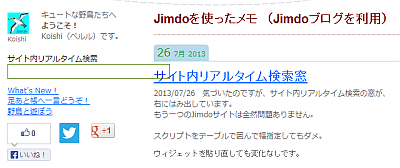
2013/07/26 気づいたのですが、サイト内リアルタイム検索の窓が、
右にはみ出しています。
もう一つのJimdoサイトは全然問題ありません。
スクリプトをテーブルで囲んで幅指定してもダメ。
ウィジェットを貼り直しても変化なしです。
これを提供してくださっている
を見ると
テキストボックスのスタイルを変更する場合は下記のように
CSSの指定でスタイルの指定ができます。
例:幅を200px、枠線を1pxの赤色に
#jimdosearch { border:1px solid #c00; width:200px;}
とのこと。 CSSで幅を設定するしか無いのかな?
って、CSSはどこに書けばいいのだろう。
→ CSSはどこに書く?
これを参考にヘッダー部に書いてみた
赤枠は指定した幅に付いたが、窓の幅は変更できない。
↓ あきらめる・・・。

2013年8月25日
コメントを頂き、教えていただいたCSSをヘッダーに記入したら、
検索窓が、改善されました。
これでスッキリです。
 キュートな野鳥たち
キュートな野鳥たち


コメントをお書きください
通りすがりの者 (日曜日, 25 8月 2013 13:55)
同じ事で悩んでこちらに辿りついたのですが、解決できたのでコメントに残させて頂きます。
私の場合だとcssに例として下記のように書き込むことで窓幅を小さくできました。(inputタグに対して幅を指定してあげるのがポイントのようです。)
#jimdosearch input{
width: 170px;
}
ご参考まで。失礼しました。
koishi2012 (日曜日, 25 8月 2013 21:37)
通りすがりの者さん、コメントありがとうございます。
さっそく ヘッダーに教えていただいたCSSをそっくり書きました。
ご覧のように バッチリ! サイズ変更できました。
よかったらまた遊びに来てください!